hello
▼・ェ・▼デス
おもむろに、Blog Customize の記事を投入。
この Blog は、「はてなBlog」で
「SOHO」というテーマを利用させてもらっています。
シンプルで、とても気に入っているので、個人Blogでも利用しているほど。
今回、カテゴリーの部分が ちょっぴり気になってしまったので
カスタマイズをすることにしました。
デフォルトのままだと、えらい縦幅をとる

デフォルトはリスト方式
カテゴリー欄は、デフォルトのままだと「リスト方式」
この先きっと、カテゴリー増加していくと思われるので
このままだと縦幅がえらい伸びていってしまう・・・。
日記よりも、サイドバーが異様に長いとかバランス悪すぎ。
‥ってコトで、カスタマする決心をして ggrks
カテゴリーをタグ風に
今回お世話になりましたのは、上記のBlog。
要点だけをさっくりとシェアしてくださってます。
とてもありがたい!
デザイン設定>カスタマイズ>デザインCSS に以下のコードを追加。
/* カテゴリーをタグ風に */
.hatena-module {
clear: both;
overflow: hidden;
}.hatena-module-category .hatena-module-body ul.hatena-urllist li {
float: left;
}/* category css */
.hatena-module-category .hatena-module-body ul.hatena-urllist li {
float: left;
list-style-type: none;
margin: 0 2px 2px;
padding: 7px;
background-color: #ff99cc; /* 背景色 */
text-decoration: none;
border-radius: 10px 10px 10px 10px
}.hatena-module-category .hatena-module-body ul.hatena-urllist li a{
color: #fff; /* 文字色 */
}
上記の設定のまま追加すると‥

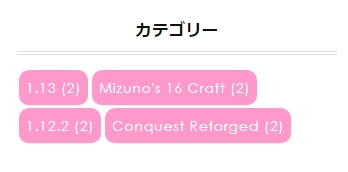
シェアしてくださっているBlogと全く同じ色合いに
背景色や、文字の色を変更したい場合は
コード内の赤字部分を変更すればよいだけ。
▼・ェ・▼が色コードで よく利用するのは以下のサイト。

出来上がり♡
文字のサイズを変える
カテゴリーリンクの文字サイズを変えたければ‥
font-size:10px; /* 文字サイズ */
上記のコードを一番下の行に付け足す。
.hatena-module-category .hatena-module-body ul.hatena-urllist li a{
color: #fff; /* 文字色 */font-size:10px; /* 文字サイズ */
}

「10px」にしてみた
シェア猫さん、ありがとうございました!
テーマ「SOHO」の基本的なカスタマイズ方法は
以下のページで紹介されています。
ってところで、今日はおしまいデス。
どなたさまも素晴らしいブログライフを! *ଘ(੭*ˊᵕˋ)੭* ੈ✩‧₊˚
゚*。.ღ ⊹⊱ £ονё & βLёss уoц ⊰⊹ ღ.。*゚
Thank you.
I love you.
